【摘要】 Mozilla将对图像延迟加载(lazy loading)的支持添加到了Firefox 75中。目前,默认情况下该功能尚未被启用,但用户可以在最新的Nightly版本中启
Mozilla将对图像延迟加载(lazy loading)的支持添加到了Firefox 75中。目前,默认情况下该功能尚未被启用,但用户可以在最新的Nightly版本中启用该功能,并可以在延迟加载的演示站点上自行测试该功能。此前,谷歌也曾在Chrome中为iframe和图片启用了延迟加载。

 Firefox的最新Nightly版本已支持
Firefox的最新Nightly版本已支持 Lazyloading 语法。
在Firefox中启用图像的延迟加载
1.启动Firefox Nightly浏览器
2.访问:config
3.搜索“lazy”,在突出显示的结果中,将dom.image-lazy-loading.enabledpref值更改为true


4.现在,重新启动浏览器,访问IMG loading lazy demo site,并尝试向下滚动,可以发现猫的图片会一次又一次地加载。用户还可以在顶部看到“HTMLImageElement.prototype”的“loading”值为true,在非Nightly版本中,其则显示为false。
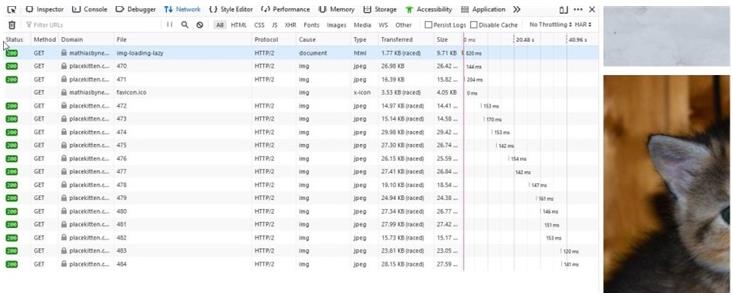
且当用户向下滚动到页面底部时,用户还可以在Firefox的开发人员工具的“Network Panel”中观察到猫图片的加载顺序。

 好消息是图像延迟加载也将成为WordPress Core的一部分,并且已经有WordPress插件(例如W3 Total Cache和Auto Optimize)可用,它们为网站所有者提供了延迟加载离屏图像选项,以利用其以获得更好的用户体验。(白开水不加糖)
好消息是图像延迟加载也将成为WordPress Core的一部分,并且已经有WordPress插件(例如W3 Total Cache和Auto Optimize)可用,它们为网站所有者提供了延迟加载离屏图像选项,以利用其以获得更好的用户体验。(白开水不加糖)
